Using Divi in WordPress [Beginner’s Guide]
The post Using Divi in WordPress [Beginner’s Guide] appeared first on HostGator Blog.
Building a website is a necessary step in starting a side hustle, freelance gig, or new business. But with all of the content management systems (CMS), blogging platforms, and website builders on the market, it can be challenging to know where to start.
In an effort to save you a bit of time, here’s a website building hack. You can leverage the power of the most popular CMS—WordPress—but still get the benefits of a unique, drag-and-drop website builder.
How?
Divi. That’s how.
This article will take a deeper dive into the following topics:
- What is Divi?
- Is the Divi builder free?
- How much does Divi cost?
- How to add Divi to your WordPress site at HostGator
- How to edit a Divi footer
You might like…
What is Divi?
Divi is one of the most popular WordPress plugins and page builders on the market. It’s popular because the platform is easy to navigate, highly visual, and makes the website designing process easy for everyone.
Think of it like this. When you’re working in WordPress without Divi, you rely on the standard WordPress post editor to build your site. It’s possible to create a website via the WordPress post editor, but you typically don’t have real-time eyes on what you’re making.
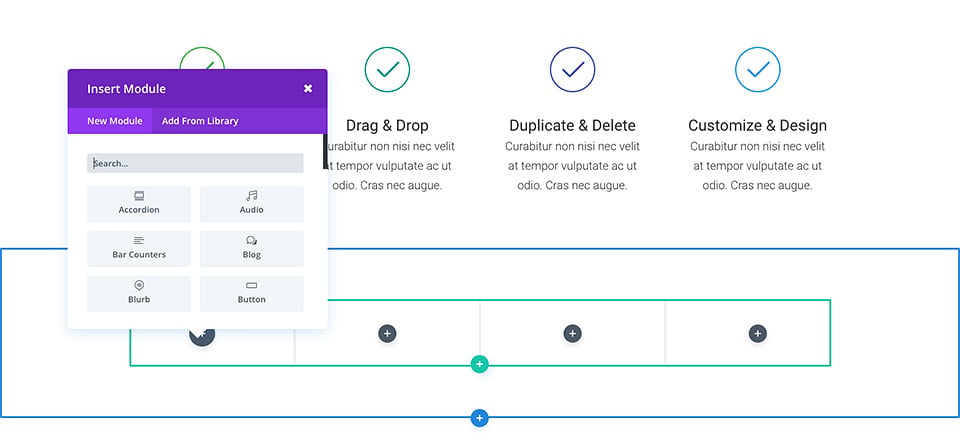
Divi replaces the standard editor with a superior visual editor.

In other words, when you install Divi into your WordPress account, magic happens and you have access to:
- Drag and drop building where you can move elements around and don’t have to fiddle with back-end coding
- Visual editing so you can design your website in real-time with eyes on the prize
- Custom CSS options
- Full design control with several page elements and thousands of design options
- Responsive editing so you can control how your website looks across devices
- In-line text editing
- And more!
Is Divi a theme or a plugin?
Many people wonder if Divi is a theme or a plugin. Trick question alert! It’s both.
If you use the Divi WordPress theme, you have access to the full Divi theme and the Divi page builder. However, you can also use the Divi plugin to build out a different non-Divi theme.
The world is your oyster with Divi.
Is the Divi Builder free?
Unfortunately, the Divi Builder is not free. However, if you’re planning on building out your website yourself, it may be worth it to invest in an intuitive page builder like Divi.
While you will have to pay a fee to install Divi, there are some freebies: a free trial of Divi and access to the Live Demo Divi Builder.
The free trial and Live Demo Divi Builder let you “try before you buy” so you can make sure you like what you’re investing in before you commit.
How much does the Divi Builder cost?
The price of Divi Builder depends on which option you choose. You can either pay an $89/yearly fee for access to Divi, or you can pay a one-time fee of $249 for lifetime access to Divi.
If you plan on using the Divi theme for more than a few years, it’s worth it to pay for the lifetime access.
How to add Divi to your WordPress website in HostGator
If you’re new to building a new WordPress website, here’s a quick overview of what you need to get started:
- Web hosting. Web hosting from a service like HostGator is when you rent space on a big server that powers your website.
- WordPress. WordPress is a free content management system and it’s the platform where you manage all elements of your website.
- Theme. If WordPress is the body of your website, the theme is its clothing. In other words, the theme is what your site will look like. In this example, Divi is the theme.
Step 1: Secure web hosting
The first step in setting up your Divi theme in HostGator is making sure you have the right web hosting plan.
Most new website owners start out with an affordable shared web hosting or managed WordPress hosting plan. If you know your website will get a lot of traffic or accept multiple payments at a time, it’s worth looking into a VPS hosting package.
Step 2: Install WordPress
Once you have paid for your web hosting account through HostGator, you can install WordPress.
Here’s the best news. It’s much easier to install WordPress today than it was even a few years ago. In HostGator, WordPress is a one-click install. This means, all you have to do is click on the Install WordPress button, and you’re ready to start designing your website.
Step 3: Install the Divi theme
After you have filled out the basic requirements for WordPress (e.g., site name, tag line, etc.), you’re ready to install your theme.
Here’s how to install the Divi theme in your WordPress account:
1. Navigate to your Divi account, login to your account, and find the Downloads tab. Click on the “Divi” theme download button.
2. When you click the download button, a zipped theme folder will start to download. You don’t have to open this .zip file. All you have to do is save it to your desktop.
3. Next, login to your WordPress account using your new login credentials.
4. Once you’re logged into your WordPress account, you’ll see your WordPress dashboard.
5. Turn your attention to the menu on the left side of the screen. You’ll see the word “Appearance.” Hover your cursor over “Appearance,” wait for the secondary menu to load and click on “Themes.”
6. From here, you’ll see the main “Themes” heading. Next to the heading, there will be a box that says “Add New.” Click on this box.
7. When you click on “Add New,” WordPress will direct you to the “Add New” page and you’ll see a button that says “Upload Theme.” Click on it.
8. Then, drag and drop the Divi .zip file from your desktop to the “Choose File” box.
9. Press the “Install Now” button.
10. WordPress will go to work and install your new Divi theme. Once the installation is complete, you can activate the theme and start customizing.
That’s all! You’re officially ready to use the Divi theme on your WordPress site in your HostGator account. Wow—that’s a mouthful.
How do you edit a footer in Divi?
As soon as you install the Divi theme and builder into your WordPress account, you can start to explore all the different features.
This includes the drag and drop tool, the different website templates, and all the customization features.
To give you an example of how to edit in Divi, let’s quickly talk about how to edit the footer in Divi.
Here are the steps:
- Login to your WordPress dashboard
- Navigate to the Divi button on the left menu in WordPress
- Hover your cursor over the Divi button and click on “Theme Customizer”
- Once you’re in the Theme Customizer, locate the “Footer” button and click on it
- From here, you can customize the various elements by clicking on the respective element (e.g., Layout, Widgets, Footer Elements, Footer Menu, and Bottom Bar)
- Once you click on one of these elements, WordPress will offer additional options to further customize your footer
And done!
Start using Divi in WordPress by getting web hosting from HostGator!
There is a reason why Divi is one of the most popular WordPress themes and page builders. It’s gorgeous and easy to use.
If you’re ready to start using Divi, the time is now to purchase web hosting from HostGator, download WordPress, and install Divi. Get your website up and running today!
Find the post on the HostGator Blog
HostGator Blog https://ift.tt/3ppLVx5


Post a Comment for "Using Divi in WordPress [Beginner’s Guide]"
Comment when there are difficulties